色を指定しない場合は既定で黒を表す 000000 になります 値は 7文字の 16進表記つまり の文字に続いて赤緑青を示す各2桁が並びrrggbb のようになります 他の形式の色を使う場合は CSS の色名やrgb または rgba のような CSS 色関数などvalue に設定する前に 16進表記に変換. 選択しすぎてしまった部分は altoption を押しながらドラッグすれば除くことができます 大まかに選択ができました ここから少し選択範囲の精度を上げていきます.

セレクトボックス 初期値の文字色を変える方法 Spiqa Note

フォームのplaceholderの文字色や大きさを変更する えすてぃ Note

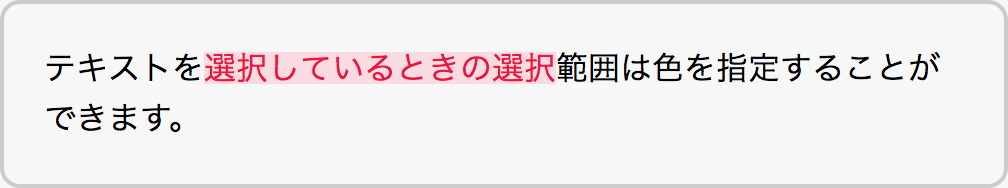
Cssのselectionで選択したテキストの色を変更するやり方
16 進数文字列表記は色の各要素 赤緑青 を表すために 16 進数の数字で色を表しますまた4 つ目の要素のアルファチャネル または不透明度 を含められます.

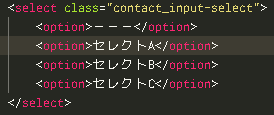
Css 選択したoption 文字色. 普通に文字を打つとちょっと文字間が広かったりするので少し狭く調整しましょう ひらがなの周りはさらに開いていたりするのでカーニングで少しツメましょう カーニングはmacだとOption左矢印キー 調整したものはこちら 助詞を小さく. CSSテストの際には次の赤枠のStylesウィンドウで作業を行います 3-2適用されているCSSを確認する Stylesウィンドウで表示されているCSSはCSSファイルでの記述とは逆で上から順番に優先度の高いものが並んでいます. 文字 列テキスト.
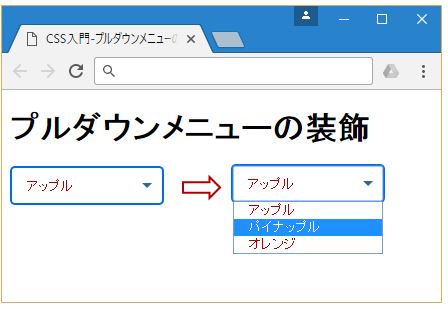
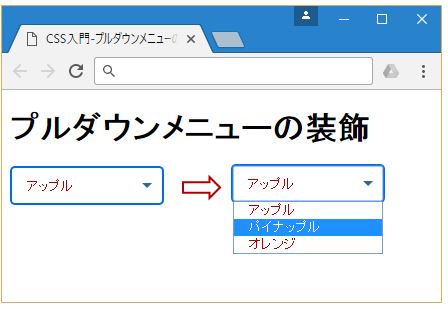
Css での rgb の色表現は 3 通りあります 16 進数文字列表記. 選択プルダウンselectoptionをおしゃれにするcssスニペット15選 フォームのデザインをかっこよくする選択プルダウンのcssサンプルをまとめました デザイン. Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字.
選択したすべてのオブジェクトに対してグラデーションガイドでグラデーションを作成するにはグラデーションを開始するアートボードをクリックしAlt キーWindowsまたは Option キーmacOSを押しながらグラデーションの終点までドラッグします. 選択肢を選ぶと一瞬消えますがその後に選択済として表示されるかっこいいデザインのmultiple selectです 削除するときの動きもカッコいいですね 選択時に矢印ボタンがクルっと動くプルダウン See the Pen Custom select option by Hieu Huynh on CodePen.

コピペでok Css セレクトボックス Select Option のカスタマイズ方法 銀ねこアトリエ

Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

選択したテキストの選択範囲の色を変える Graycode Html Css

選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode

Baseカスタマイズ 中級編 デザインオプション第2回 カラーを色々変えてみよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

Css入門 プルダウンメニューをカスタマイズする方法 サービス プロエンジニア

Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン
